Artwork for printing graphics can be separated into two categories: raster & vector graphics.
Raster artwork uses a rectangular structure composed of pixels to generate an image. Raster artwork is the most common graphic type we encounter and the graphic type most people are familiar with: these types of file extensions: .jpg, .gif, .png, .tif, .RAW, & .psd. The issue with raster graphics is when you zoom in on, or print one, larger than its actual size. Computers can only use the information(number and positioning of pixels) already present in the graphic to enlarge it, they then “guess”(a process call interpolation) at the pixels needed to fill the gaps, which results in grainy or pixelated graphics.
Vector artwork uses math (geometry, specifically: points, lines, curves and shapes/polygons) to calculate how the graphic should be displayed. Because each vector image is “mapped/drawn” with math calculations, it can be drawn at absolutely any size. Vector graphics a free from the restraints of pixels; they can be blown up as big as is needed, all while keeping their perfectly crisp shapes. This is why vector graphics are the preferred image type for printers.
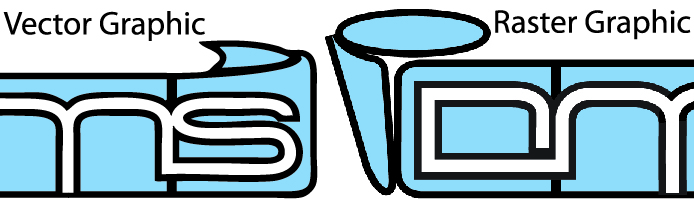
Take the following image as an example. Here are the vector and raster versions of the same DMS logo:
 Very similar to each other when the raster graphic is displayed at close to it’s correct size.
Very similar to each other when the raster graphic is displayed at close to it’s correct size.
Now take a look at the difference when you enlarge both the vector and the raster graphic (as if you wanted to print a wide format banner, or billboard):
 It becomes very apparent why raster graphics can lead to a print job going awry! The vector graphic on the other hand, stays perfectly smooth even when enlarged greatly.
It becomes very apparent why raster graphics can lead to a print job going awry! The vector graphic on the other hand, stays perfectly smooth even when enlarged greatly.
This does not mean only vector graphics can be used in printing. The key to producing beautiful graphics is; understanding a characteristic called DPI which relates to a file’s dimensions, and will be discussed in the following article.






